Lesson11 上級者向け!でも簡単!!「マスキング」(使い方編)
画像編集上級者が日常的に使っている「マスキング」の使い方を2回にわたってご紹介しています。
前回Lesson10(基礎編)は基本の使い方をご紹介しました。この「マスキング」、実は使えば使うほど面白い機能なのです。
「使い方編」の今回は、もう少し深く「マスキングでできること」をお伝えしたいと思います。
![]()
その1、図形やパスツールの形でマスキングした部分を移動させることで、画像の見え方を変えることができます。
その2、いろんな図形でマスキングをかけることができます。
その3、文字ツールでマスキングをかけることができます。
では、その1!
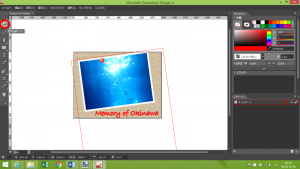
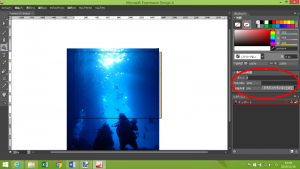
前回は海の光の入った部分だけにマスキングをかけて、このようなピンナップ写真風にしました。

この写真を、カーソルを動かすだけでダイバーの写真に変えることができるのです。
【作業工程】 ~前回のつづき~
(※全て画像はクリックで拡大)
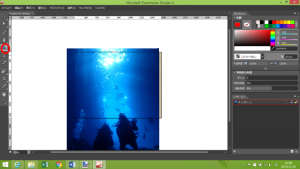
2、画像(赤線部分)を選択し、カーソルでクリックしたまま上に持っていく。(見せたい部分の画像を引っ張りあげるイメージ)

はい!ダイバーになった記念写真に早変わりです☆
![]()
その2
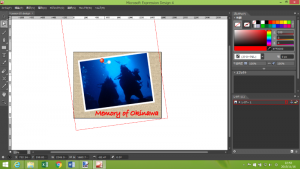
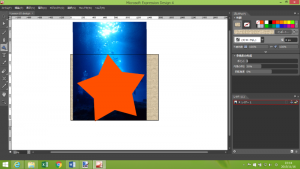
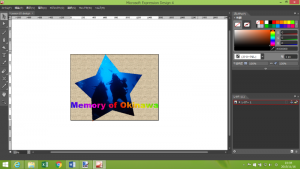
どんな図形にも切り抜くことができます。今回は、星形にしてみました。
【作業工程】
1、 星形を作る。ツールの中の長方形をカーソルで長押ししながら「多角形」を選択。

2、 右側に多角形の作成のウィンドウが出てくるので、ポイント5・内角の深さ30にする。
画像上でドラッグすると星形ができてきます。


ここで、星形と、マスキングしたい画像を選択する。(Shiftを押しながら2つの画像を選択する)
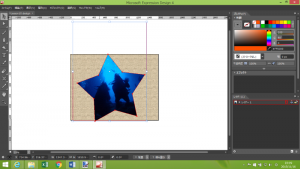
3、 オブジェクトの中の「クリッピングパス」、「上のパスで作成」を選択し、マスキングをかける。

星形の写真ができました!
![]()
その3
これはだいぶ上級者テクです。文字で画像にマスキングをかけます。
※作業は上記(できることその2)の星型のつづきから行うことにします。
【作業工程】
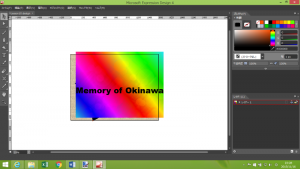
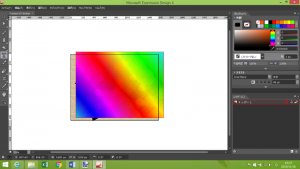
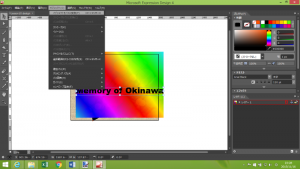
1、 まず、マスキングをかけたい画像を用意します。(虹グラデーション)

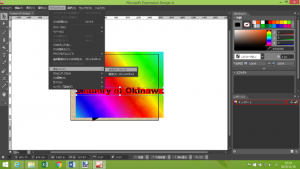
3、 文字列を選択し、「オブジェクト」の中の「オブジェクトをパスに変換」を選択。

4、 文字列を選択したままで、「オブジェクト」の中の「複合パスを作成」を選択。

5、 文字列を選択した状態でマスキングをかけたい画像を選択し(Shiftを押しながら選択)、マスキングをかけます(オブジェクトの中の「クリッピンパス」→「上のパスで作成」)。

虹色の文字になりました!
![]()
今までのLessonより少し難しかったと思いますが、わからないことがあれば![]() お問い合わせフォームからいつでもAiまでお便りください。
お問い合わせフォームからいつでもAiまでお便りください。