Lesson9 “カバーイラストを作る” ―紹介する機能:楕円、四角形、ストローク、ブラー
Microsoft Expression Design4を使って、カバーイラストや写真を作ることができます。
今回はFacebookのカバーイラストを作ります。
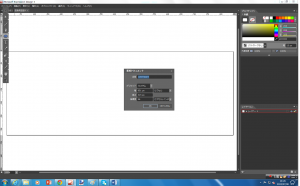
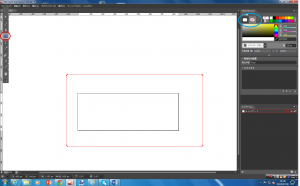
【手順1】新規ドキュメントを作り、ダッシュボードの大きさを指定する(プリセットをカスタムにし、数値をピクセルで幅851px、高さ315pxと入力する)。

【手順2】背景を作る(ツール「四角形」を選ぶ)。手順1でサイズ指定したダッシュボードより大きな四角形を描く(赤線部分)。

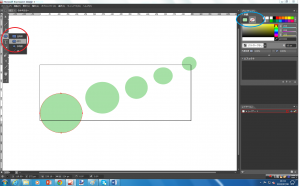
【手順3】ツール「楕円」で円を5つ作る。青枠のように面のみ色を選ぶ。

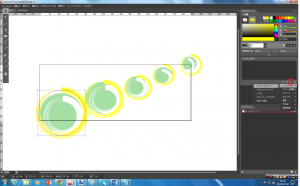
【手順4】白の円を5つ作る。手順3で作った円を一つずつ選び、線のみ白色にして、ストロークと幅を変更する。

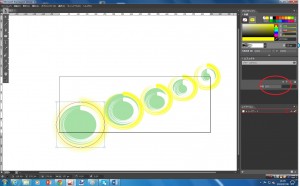
【手順5】さらに黄色の円を5つ作る。手順4のように線だけに色をつける。作った後、「選択内容」で黄色の円を選択する。

今回のように円に効果を与えるだけで、素敵なカバーイラストを作ることができます。自分だけのオリジナルカバーイラストを作ってFacebookに載せてみてはいかがでしょうか。