Lesson10 上級者向け!でも簡単!!「マスキング」(基礎編)
画像編集上級者が日常的に使っている「マスキング」の使い方を2回にわたって紹介します。
「マスキング」ってなに?!って思う方が多いと思います。私も画像編集を独学でやっている間は名前ぐらいしか知りませんでした。簡単にいうと、画像内の必要ない部分を図形などで覆い隠し、切り取ったようにみせる機能です。「マスク」をかけるからマスキングと呼びます。みなさんが顔にマスクをかけると顔の一部分しか見えなくなる、そういうイメージです。
それってPaint.netでも「切り抜き」機能でやってたよね?いまさら?!って思う方もいるかもしれません。
一言で違いを説明すると、
「どんなに作業を進めていても、画像をいつでも元通りにできる」
ということです。
Paint.netは紙をハサミで切り取ってしまうイメージ、それは元通りにはできませんよね。でもMicrosoft expression design4で写真をマスキングしておくと、何度消しても消しても写真を元通りにできるのです。
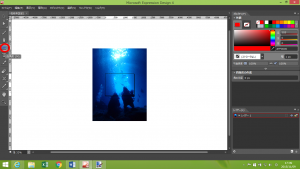
「基礎編」の今回は、「画像のマスキング~基本の使い方~」です。スクーバダイビングをしているAiの記念写真を題材に、マスキングの便利さをお伝えします。
![]()
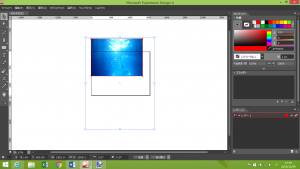
この写真にマスキングをかけて一枚の写真を新たに作り出し、沖縄の海の思い出を下のように作りたいと思います。

【作業工程】
(※全て画像はクリックで拡大)
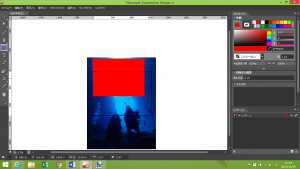
「新規作成」で希望のサイズの新規ドキュメントを作ったら
1) 「ファイル」→「イメージのインポート」で写真を開く。
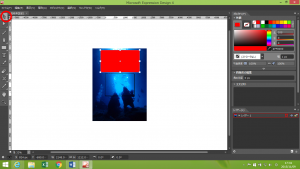
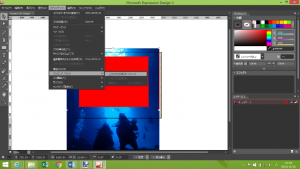
4) ツール:(選択内容)を選択し、(3)で作った四角形(赤色の部分)を選択。

ここで、Shiftを押しながら写真も選択し、2つのオブジェクトを選択している状態にします。

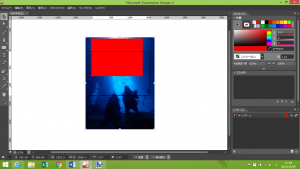
5) (4)の状態で「オブジェクト」→「クリッピングパス」→「上のパスで作成」を選択(またはCtrl+7を同時に押す)。

これで四角で囲った以外の部分が消えました(実際には隠しているだけ)。これが【マスキング】です。

上の図をよく見ると、元の写真の外枠が表示されているのがわかりますか?(青い線の部分)。
マスキングは切り抜くというより表示させる部分と非表示する部分を分けているイメージです。
「オブジェクト」→「クリッピングパス」→「解除」(またはShift+Ctrl+7を同時に押す)で、元の写真と四角形(赤い部分)の2枚に戻すことも可能です。
![]()
<オプション ~今回のデザインの作り方~>(クリック)
※マスキング機能以外の作業工程です。
今までのLessonより少し難しかったと思いますが、わからないことがあれば![]() お問い合わせフォームからいつでもAiまでお便りください。
お問い合わせフォームからいつでもAiまでお便りください。